-
display: flex
- 부모요소에 설정해서 자식 요소의 레이아웃 배치 방식을 지정
- 모든 자식 요소를 inline-block형태로 변경
부모요소에 flex 
부모요소에 inline-flex
flex-direction: flex상의 기본축을 지정
- row : 기본축을 가로로 지정
- column : 기본축을 세로로 지정
기본축을 column을 지정했을 시
flex-wrap : 자식요소의 줄바꿈 유무 결정
- nowrap(디폴트) : 줄바꿈 하지 않음
- wrap : 줄바꿈
justify-content : 자식요소의 기본축 정렬방식 지정
- flex-start : 왼쪽방향 정렬
row축일때 flex-start 
column축일때 flex-start
- flex-end : 오른쪽방향 정렬
row축일때 flex-end
- center : 가운데 정렬
row축일때 center
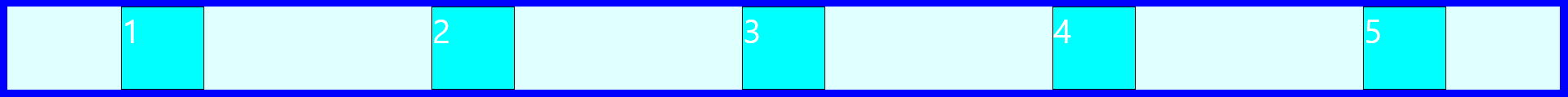
- space-between : 양끝을 가장자리에 붙이고 사이간격을 균등배치
row축일때 space-between
- space-around : 자식 요소의 좌우 여백을 양끝에도 설정
row축일때 space-around
- space-evenly : 자식요소의 중첩된 좌우여백을 양끝에 설정
row축일때 space-evenly
align-items(배치요소라 한 라인일때) : 자식요소의 반대축 정렬방식 지정
align-content(배치 요소가 여러 라인일때) : 위와 동일 효과(추천)
-- align-content적용시에는 무조건 flex-wrap : wrap도 같이 설정order : 자식의 순서를 변경
[자식요소인 글자 가운데정렬] - 자식요소에 주면됨
display: flex;
justify-content: center;
align-items: center;
//20px보다 작은 폰트는 vmax를 쓰면 너무 작아지기때문에, 고정값을 쓰고
//20,30보다 폰트가 큰거는 vmax로 씀반응형'코딩스터디 > CSS' 카테고리의 다른 글
html 파비콘(favicon) 만들기 / 사이트 적용 (0) 2021.06.18 전역속성 - data (0) 2021.05.29 css 다양한 클리핑 마스크 적용 (0) 2021.05.03 css filter속성 (0) 2021.05.01 트랜지션, 애니메이션 속성정리 (0) 2021.04.22
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.

