-
clip-path 속성
- 요소의 클리핑 범위를 지정합니다.
- Clipping이란, 이미지의 일부영역을 지정해 일부분만 보이게 하는 display 기술
Clipping 효과를 적용하기 전에,
먼저 이 효과를 적용할 이미지들부터 나열합니다.
(이미지는 img를 넣든 bgimg 로 넣든 상관없음)

1. 정원 클리핑하기
clip-path는 도형모양의 클리핑을 하는 속성
값은 circle(반지름 at 가로위치 세로위치),
위치값은 center, left, right 값을 쓸 수도 있습니다.
/* 1. 정원 클리핑하기 */ .box1::after { clip-path: circle(0% at 50% 50%); } .box1:hover::after { clip-path: circle(40% at 50% 50%); }

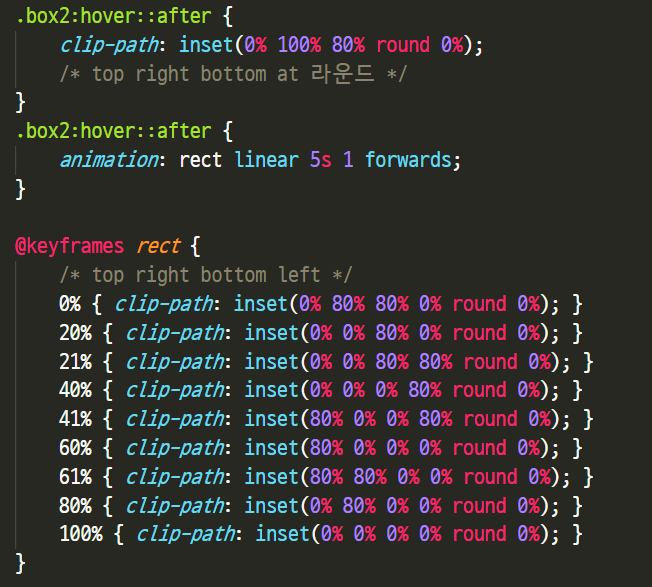
0% at 50% 50% / 40% at 50% 50% 2. 사각형 클리핑하기
값은
1. inset(가로, 세로)
2. inset(top, right, bottom round 0%)
3. inset(top, right, bottom, left round 0%)
- top, right, botto, left 각각 자기 기준으로 0%
ex) top : 0% (최상단) / top: 100% (최하단)
ex) right : 0% (오른쪽끝) / right : 100% (왼쪽끝)
ex) bottom : 0% (최하단) / bottom : 100% (최상단)
ex) left : 0% (왼쪽끝) / left : 100% (오른쪽끝)

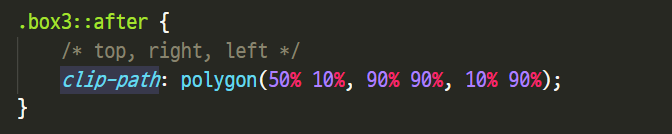
3. 다각형 클리핑하기
다각형에 사용되는 값은 polygon(가로 세로, 가로 세로, ...) 으로 입력
각 점의 위치를 가로 세로 값 순으로 쓰시면 됩니다.
단위는 px, % 모두 사용 가능하며
찍은 점의 개수만큼 연결하여 내부의 이미지가 보이게 됩니다.
예제1)


예제2) 찍은 점 개수값 입력할때 시계방향으로 이동 [top: 가로세로 , right: 가로세로 ...]
- top : 사각형기준으로 가로의 절반인 50% 세로 0,
- right : 사각형기준으로 (맨왼쪽에서 오른쪽까지 꽉 채우게) 가로 100%, 세로 50%,
- bottom : 사각형 기준으로 가로 50%, 세로 100%, (세로 최상단부터 최하단까지해서 100%)
- left : 사각형 기준으로 가로 0% , 세로 50%


developer.mozilla.org/ko/docs/Web/CSS/clip-path
clip-path - CSS: Cascading Style Sheets | MDN
clip-path clip-path CSS 속성은 요소의 클리핑 범위를 지정합니다. 클리핑 범위 안의 부분은 보여지고, 바깥은 숨겨집니다. clip-path: none; clip-path: url(resources.svg#c1); clip-path: margin-box; clip-path: border-box; cli
developer.mozilla.org
blog.naver.com/brusher3063/221721950494
[HTML/CSS] 다양한 클리핑 마스크 적용하기
안녕하세요! 오늘은 HTML/CSS 를 통해 Clipping (클리핑) 을 적용해보도록 하겠습니다~ 포토샵을 ...
blog.naver.com
반응형'코딩스터디 > CSS' 카테고리의 다른 글
html 파비콘(favicon) 만들기 / 사이트 적용 (0) 2021.06.18 전역속성 - data (0) 2021.05.29 css filter속성 (0) 2021.05.01 트랜지션, 애니메이션 속성정리 (0) 2021.04.22 [html,css 기초] Form 태그 정리 (0) 2021.04.20 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
