-
css filter 속성
흐림 효과나 색상 변형 등 그래픽효과를 요소에 적용
보통 필터는 이미지, 배경 테두리 렌더링을 조정하는 데 쓰입니다.
filter 값
filter : blur(5px); /* 흐림도 결정 */ filter : brightness(0.4); /* 밝기 결정 */ filter : contrast(200%); /* 명암대비 결정 */ filter : drop-shadow(16px 16px 20px blue); /* box-shadow와 같은 값 */ filter : grayscale(50%); /* 흑백화하는 속성 */ filter : hue-rotate(90deg); /* 색상을 변경 */ filter : invert(75%); /* 색상과 명암을 한번에 반전 */ filter : saturate(30%); /* 채도를 변경 */ filter : opacity(25%); /* 투명도 */ filter : sepia(60%); /* 갈색톤을 변경 */ /* 다중값*/ filter : contrast(175%) brightness(3%); /* 필터 없음 */ filter : none; /* 전역값 */ filter : inherit; /* 상속받다 */blur()
- blur()요소는 흐림도를 결정하는 속성
- 0px이 기본값
- 수치가 커질수록 흐림 정도가 심해짐


(왼쪽) 3px / (오른쪽) 14px brightness()
- 요소의 밝기 정도를 결정하는 속성
- 1이 기본값
- 0으로 근접할수록 어두워지고, 1보다 수치값이 커질수록 점점 밝아진다.
- 0% 일 경우 완전히 검은색 이미지, 100%일 경우 이미지가 그대로 유지



수치값 : 0.5 / 1 / 1.5 contrast()
- 요소의 명암대비를 결정하는 속성
- 0%일 경우 완전히 회색 이미지가 되고, 100%일 경우 이미지가 그대로 유지됨
- 작아지면 명도대비가 낮아지고, 높아질수록 대비가 심해진다.



수치값 : 0% / 50% / 150% drop-shadow()
- 주어진 이미지에 그림자 효과를 적용합니다.
- box-shadow와 쓰는 속성값이 같다.
drop-shadow(5px 5px 10px #aaa); //가로, 세로, 번지는효과, 색상grayscale()
- 주어진 이미지를 흑백으로 변환합니다.
- 0%일 경우 이미지가 그대로 유지되며, 100%일 경우 완전히 흑백 이미지가 됩니다.



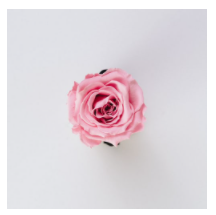
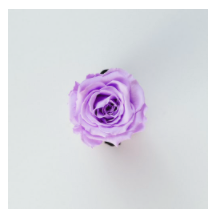
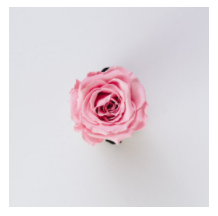
수치값 : 0% / 50% / 100% hue-rotate()
- 이미지 색상환을 기준으로 요소의 색상을 변경
- 0deg 경우 이미지가 그대로 유지 ~ 360deg로 각도를 증가시킬수록 색상이 점점 변경된다.
(최대값이 존재하지는 않지만, 360deg 이상의 값은 0deg와 360deg 사이를 순환합니다.)
- 현재 색상의 정반대색을 지정하고 싶다면, 현재 색상의 정반대편인 180deg를 지정



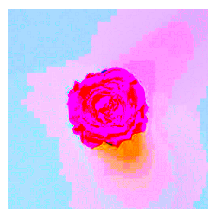
수치값 : 60deg / 180deg / 300deg invert()
- 요소의 색상과 명암을 한번에 반전시키는 속성
- 0% 일경우 이미지를 그대로 유지하며, 100%로 근접할수록 반전도가 심해진다.


수치값 : 0%(기본값) / 100% saturate()
- 요소의 채도를 변경하는 속성
- 1이 기본값 = 100%일 경우 이미지 그대로 유지
- 0%에 근접할수록 채도가 점점 낮아져서 흑백에 가까워진다.
- 1보다 커질수록 채도가 높아진다.



수치값 : 0.4 / 10 / 50 sepia()
- 요소의 갈색톤을 변경하는 속성
- 0%가 기본값이고 100%로 증가할수록 갈색톤이 증가



수치값 : 20% / 60% / 100% 반응형'코딩스터디 > CSS' 카테고리의 다른 글
전역속성 - data (0) 2021.05.29 css 다양한 클리핑 마스크 적용 (0) 2021.05.03 트랜지션, 애니메이션 속성정리 (0) 2021.04.22 [html,css 기초] Form 태그 정리 (0) 2021.04.20 [html,css 기초] table태그 총 정리 (0) 2021.04.20 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
