-
1. 제이쿼리 사용하기
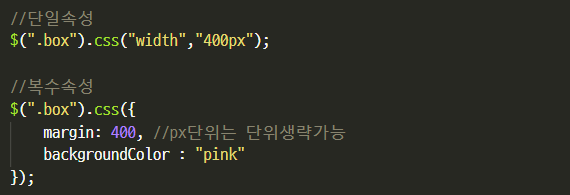
- 제이쿼리 선택자로 스타일이나 속성을 적용하는 기본형
- 선택자는 $()에 문자형 데이터로 CSS 선택자를 입력하면 됩니다.
- 해당 메서드로 변경한 css값을 stylesheet로는 재변경불가
_선택자 사용하기
/* 1. 선택한 요소에 지정한 스타일을 적용 */ $("CSS 선택자").css("스타일속성명","값"); /* 2. 선택한 요소에 지정한 속성을 적용 */ $("CSS 선택자").attr("속성명","값");_단일사용, 복수사용예시


+ 제이쿼리 DOM 탐색
$(선택자).children(요소명) : 직계 자식 요소중에 요소명에 해당하는 DOM탐색
$(선택자).find(요소명) : 자손요소를 모두 탐색해서 요소명에 해당하는 DOM탐색
$(선택자).parent() : 직계 부모 탐색
$(선택자).siblings(요소명) : 형제 요소들 중에서 요소명에 해당하는 DOM탐색
$(선택자).next() : 형제 요소들 중에서 바로 다음에 있는 DOM탐색
$(선택자).prev() : 형제 요소들 중에서 바로 이전에 있는 DOM탐색
$(선택자).eq(순번) : 형제 요소들 중에서 해당 순번에 맞는 DOM탐색
$(선택자).first() : 형제 요소들 중에서 제일 처음 요소 DOM탐색
$(선택자).last() : 형제 요소들 중에서 제일 마지막 요소 DOM탐색
$(this)
-- 제이쿼리 이벤트문 안에서 $(this)는 이벤트가 발생한 바로 "그" 대상을 지칭
+ 제이쿼리DOM속성제어
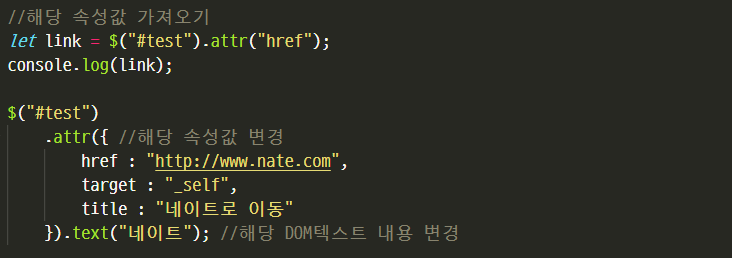
선택자.attr() : 선택한 DOM속성을 제어
선택자.attr({속성명 : 속성값}) 해당 속성값 변경
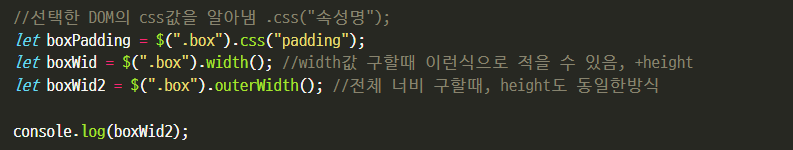
선택자.attr("속성명") : 해당 속성값 반환
선택자.text() : 해당 DOM의 텍스트내용을 반환
선택자.text("새 텍스트") : 해당 DOM 텍스트 내용 변경

+ 제이쿼리 배열 관련 메서드
index() 메서드 : 지정 선택요소를 찾아서 인덱스를 반환
$("요소 선택").index("지정 선택 요소");반응형'코딩스터디 > jQuery' 카테고리의 다른 글
제이쿼리 효과 - Animate (0) 2021.05.25 [제이쿼리] this(), index() 예제 (0) 2021.05.22 제이쿼리 css 클래스 설정 - removeClass, addClass (0) 2021.05.22 제이쿼리 이벤트 등록 메서드 - 클릭이벤트 (0) 2021.05.22 [제이쿼리] 연동 (0) 2021.05.21 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
