-
제이쿼리
- 자바스크립트 기능모음집
- 자바스크립트 라이브러리
1. 제이쿼리 연결하기
https://jquery.com/
제이쿼리 다운 사이트1) 제이쿼리 사이트에서 왼쪽 Download 클릭

2) 하단의 Google CDN 클릭(CDN은 파일다운이 아니라 링크주소를 넣는 것)

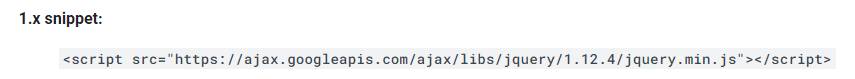
3) 주소복사 붙여넣기

4) 작성하고 있는 main.js 위에 붙여넣기
 반응형
반응형'코딩스터디 > jQuery' 카테고리의 다른 글
제이쿼리 효과 - Animate (0) 2021.05.25 [제이쿼리] this(), index() 예제 (0) 2021.05.22 제이쿼리 css 클래스 설정 - removeClass, addClass (0) 2021.05.22 제이쿼리 이벤트 등록 메서드 - 클릭이벤트 (0) 2021.05.22 제이쿼리 사용하기 (0) 2021.05.22 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
