-
.animate
: 선택한 요소에 다양한 동작(Motion) 효과를 적용한다.
-기본형
/* 문법 */ $(선택자).animate({ 바꿀속성 }, 지속시간, 가속도효과, 콜백함수);※ animate() 메서드로 애니메이션 효과를 적용할 수 없는 CSS 속성이 존재한다.
transform, gradient, box-shadow
※ .animate() 메서드는 마지막 인수에 함수(콜백함수)를 넣으면 해당 함수는 강제로 동기화를 해줌
용어설명
더보기자바스크립트 동기
- hoisting의 된 이후부터 우리가 작성한 코드의 순서에 맞춰서 동기적으로 실행된다는 뜻
- hoisting : var, 함수 등 자동적으로 제일 위에 올라가는 것
비동기적
- 언제 코드가 실행될지 모르는 것
콜백함수(callback)
- 우리가 전달해 준 함수를 나중에 부르는 것
자주 쓰이는 특이한 가속도 함수명
"easeOutBounce" : 통통 튕기는 모션
"easeOutBack" : 살짝 밀렸다가 다시 제자리로 돌아오는 모션
"easeOutElastic" : 고무줄 튕기듯 흔들리는 모션
"easeOutExpo" : 점점 느려지는 모션
"easeInOutBack"
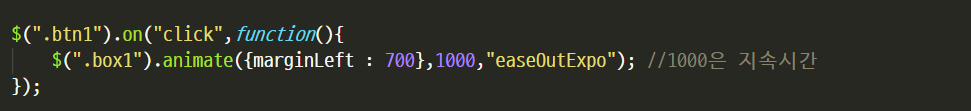
**기본형

예제)
버튼2을 클릭하면
박스2가 1초동안 margin-left가 500만큼 이동하고 그 다음
1초동안 margin-top이 500만큼 이동하고 그 다음
1초동안 margin-left가 0으로 이동하고 그 다음
1초동안 margin-top이 0으로 이동한다.
//첫번째 방식

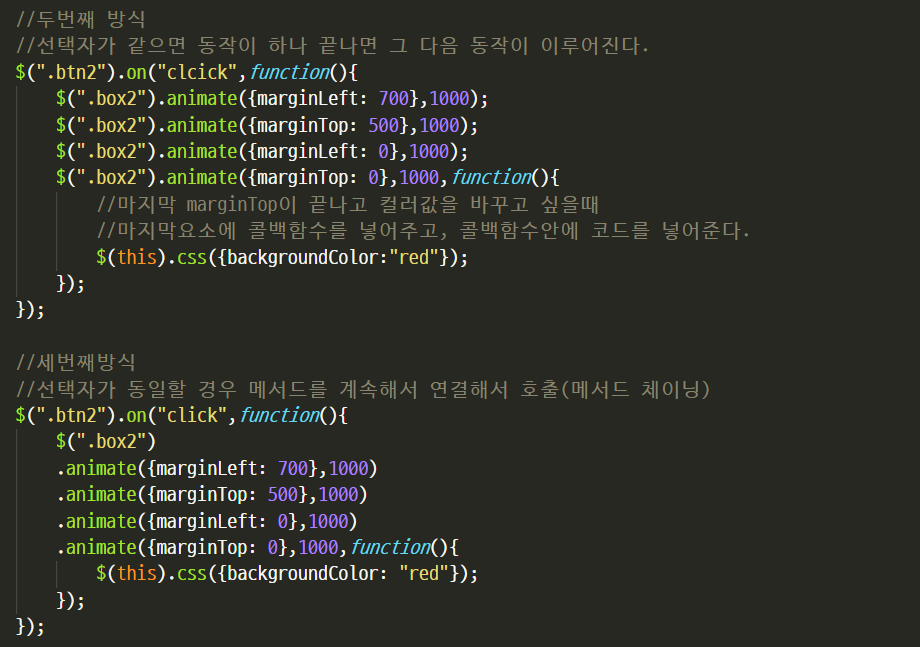
//두번째,세번째 방식
※선택자가 다르면서, 이방식대로가면 동시에이뤄진다.

animate() - 미리정의된 값을 사용할 수도 있습니다.
- 제이쿼리에서 제공하는 다양한 애니메이션 효과와 관련된 메서드
메소드 설명 사용예 show() 선택한 요소를 보이게한다. $("div").show("slow") hide() 선택한 요소를 숨긴다. $("div").hide("fast") toggle() 선택한 요소를 보이게 하거나 숨기는 작업을 반복 수행한다. $("div").toggle(1000) stop() 애니메이션 효과를 중지한다.(fade, slide관련 메소드 사용) $("div").stop() fadeIn() 선택한 요소를 서서히 보이게 한다. $("div").fadeIn("slow") fadeOut() 선택한 요소를 서서히 사라지게 한다. $("div").fadeOut("slow") fadeToggle() 선택한 요소를 서서히 보이거나 사라지게 하는 반복 작업 수행. $("div").fadeToggle("slow") fadeTo() 선택한 요소를 서서히 투명하게 나타낸다.(투명도 0.0~1.0) $("div").fadeTo("slow",0.5) slideUp() 선택한 요소를 밀어 올린다. $("div").slideUp("slow") slideDown() 선택한 요소를 밀어 내린다. $("div").slideDown("slow") slideToggle() 선택한 요소를 밀어올리거나 내리는 작업을 반복 수행한다. $("div").slideToggle("slow") 반응형'코딩스터디 > jQuery' 카테고리의 다른 글
문자열관련 메소드 (0) 2021.05.27 제이쿼리를 효율적으로 작성하는법 (0) 2021.05.25 [제이쿼리] this(), index() 예제 (0) 2021.05.22 제이쿼리 css 클래스 설정 - removeClass, addClass (0) 2021.05.22 제이쿼리 이벤트 등록 메서드 - 클릭이벤트 (0) 2021.05.22 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
