-

CSS 포지셔닝
Block 속성을 가직 객체들을 원하는 위치에 정렬하기 위해서
css 포지셔닝 속성들이 필요하다.
- box-sizing
- float / clear
- position
- z-index
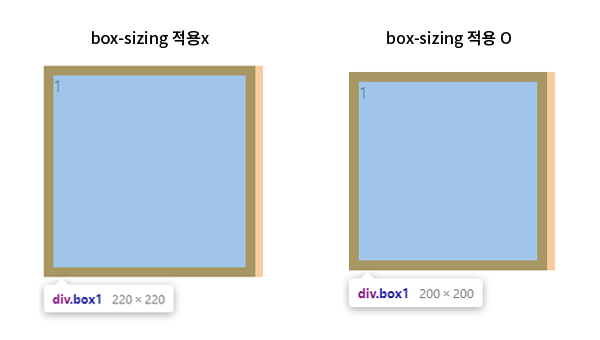
1. box-sizing
: 초기 width, height 값에 맞춰서 적용시키는 속성
div { width: 200px; height: 200px; border: 10px solid black; }
box-sizing값을 적용안하면 테두리두께, 패딩 등 적용된 속성에 따라 화면에 출력되는 사이즈가
달라지게 되는데, 이부분을 계산하면서 하기 번거롭고 어렵기때문에
이를 방지하기 위해서
box-sizing : border-box; 속성을 사용한다.
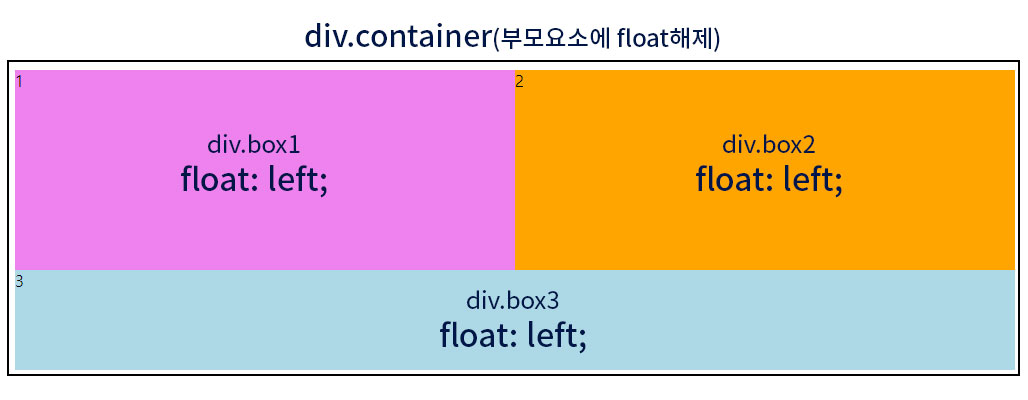
2. float / clear
: 큰 덩어리를 좌우로 쌓아나가면서 레이아웃 배치 / float 속성 해제
- 특정 부모요소 안에서 좌우 배치할 요소 모두에 float 설정
- 특정 요소를 float 처리하면 부모요소는 float 요소의 높이값을 인지 못함
- float 해제 : float 처리 시 높이값 인지 못하는 현상을 수정

블록요소를 좌우 배치하는 법
1. 좌우 배치 할 요소 모두에 float:left 적용
2. float 배치한 부모요소에 ::after {content: ""; display: block; clear:both;} 구문으로 float 해제
3. 부모요소 안에 좌우배치되는 요소가 하나라도 있으면 그 안쪽에 있는 모든 블록요소는 float 처리
(float : none 을 적용하면 float이 적용된 요소에 강제로 float속성을 취소가능)
3. position
: 부모요소는 relative, 자식 요소는 absolute
- position 속성은 요소에게 좌표값을 주어 요소들을 보다 자유롭게 배치할 수 있는 속성
- static, relative, absolute, fixed 가 있다.
static - 기본값
- position 값이 없는 것과 같음relative - 상대적인 위치
- 부모요소에 적용
- 특정요소에 적용해도 화면에 아무런 변화가 없음
- 화면상에 아무런 변화점을 주지 않으면 position 속성을 부여
- 자식 absolute요소의 좌표값의 기준점을 잡아줄 때 주로 활용
- 자기 자신을 현재위치를 상대적으로 이동할 때 사용
(자기 자신이 있던 원래 영역의 위치값은 변경되지 않음)absolute - 절대적인 위치
- 자식요소에 사용
- 좌표값이 기준점이 무조건 부모요소중에 position속성이 있는 요소를 기준으로 설정됨
- absolute로 두개 이상의 요소를 겹쳤을 때 보통은 나중에 작성된 태그가 위에 올라감fixed - 위치 고정(스크롤해도 위치 고정)
- 화면을 기준으로 좌표값(top, right, left, bottom)을 설정하여 위치를 고정시킨다.
- 브라우저 기준
- 부모에 height : 100% 를 적용할 수 있다.(브라우저 기준이라서)position으로 특정 요소를 화면 중앙 배치
1. 해당 요소에 position: absolute 적용
2. 부모요소에 기준점이 될 position 속성이 있는지 확인
3. top: 50%; left: 50% 적용
4. transform : translate(-50%, -50%) 적용
4. z-index
: 요소의 레이어 순서를 설정하는 속성
- z-index 속성으로 레이어 순서를 바꿀 수 있다.
- z-index는 따로 설정하지 않으면 0이 기본값
- 음수~양수까지 사용 가능하며 숫자가 높을수록 레이어가 상단에 배치된다.
- z-index는 position 속성과 함께 써야 작동된다.
반응형'코딩스터디 > CSS' 카테고리의 다른 글
[html,css 기초] Form 태그 정리 (0) 2021.04.20 [html,css 기초] table태그 총 정리 (0) 2021.04.20 반응형 작업(1) - 미디어 쿼리 (0) 2021.04.18 [css기초] 블록요소, 인라인요소, display속성 (0) 2021.04.18 [CSS] grid 그리드 배우기 (0) 2021.03.16 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
