-

블록요소와 인라인요소
레이아웃 스타일에는 블록요소와 인라인요소가 있습니다.
블록요소 (block element) div, h1~h6, p, ul, ol, li,
table, td, th, hr, figure, figcaption, caption,
header, nav, footer,
section, article, aside,
blockquote, from, fieldset
인라인 요소 (inline element) span, a, video, audio,
small, big, em, u, s, del, br, q, b, strong, mark, sub, sup
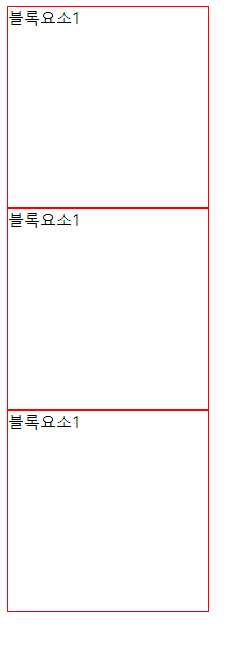
1. block
: 컨텐츠의 그룹화나 화면의 레이아웃을 담당하는 태그
- 자동 줄바꿈
- 넓이값 지정하지 않을 시, 부모 요소 넓이값을 100% 상속받음
- 넓이와 높이값 지정 가능
- 블록요소 태그는 블록요소와 인라인요소를 감쌀 수 있음
- 단 p태그와 h1시리즈 태그는 서식관련된 요소이기 때문에 내부에 div나 여타 블록요소를 자식으로 넣을 수 없음
(+ 보통 그룹화 시키는 블록요소에는 자식 컨텐츠가 들어오게 되는 경우 높이값을 지정하지 않음)

블록요소 2. inline
: 글에서 특정문구나 단어를 선택후 꾸미거나 강조 하는 태그
- 자동 줄바꿈되지 않고 옆으로 나열됨
- 넓이와 높이값 모두 인라인 태그로 감싼 텍스트 자체의 크기로 설정됨
- 넓이와 높이값 지정 불가
- 인라인요소 태그는 인라인요소만 감쌀 수 있음
(+ 좌우 마진은 적용되는데, 상하마진은 적용 x / padding값은 적용 가능)

인라인요소 3. inline block
: display 속성을 활용하여 블록요소와 인라인요소 속성을 변경
display 속성
값 : block / inline / inline block / none
- 자동 줄바꿈되지 않고 옆으로 나열됨 (인라인)
- 넓이와 높이값 모두 인라인 태그로 감싼 텍스트 자체의 크기로 설정됨 (인라인)
- 넓이와 높이값 지정 가능 (블록)
- 인라인블록요소 태그는 블록요소와 인라인요소를 모두 감쌀 수 있음 (블록)
- 블록요소나 인라인 요소를 float배치하면 자동으로 인라인블록 속성으로 변경됨
- 블록요소나 인라인 요소를 position: absolute 혹은 position: fixed 적용하면 자동으로 인라인 블록속성으로 변경됨
요소 가운데 배치
블록요소 자신을 가로 가운데 배치 (블록요소에 구문 적용)
margin: 0px auto;
블록요소 안쪽의 모든 인라인요소를 가로 가운데 배치 (블록요소에 구문 적용)
text-align: center;
블록요소 안쪽의 인라인 글자를 세로 가운데 배치
부모 블록요소의 높이값과 글자의 line-height값을 동일하게 적용
반응형'코딩스터디 > CSS' 카테고리의 다른 글
[html,css 기초] Form 태그 정리 (0) 2021.04.20 [html,css 기초] table태그 총 정리 (0) 2021.04.20 반응형 작업(1) - 미디어 쿼리 (0) 2021.04.18 [css 기초] 포지셔닝(box-sizing, float, position, z-index) (0) 2021.04.18 [CSS] grid 그리드 배우기 (0) 2021.03.16 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
