-
선택자.classList.add("클래스명")
-> addClass처럼 calss값을 추가 할 수 있다.

선택자.classList.remove("클래스명")
-> class를 삭제할 수 있음
ex)
con_1.classList.remove('active');
->con_1의 active값을 삭제해준다.
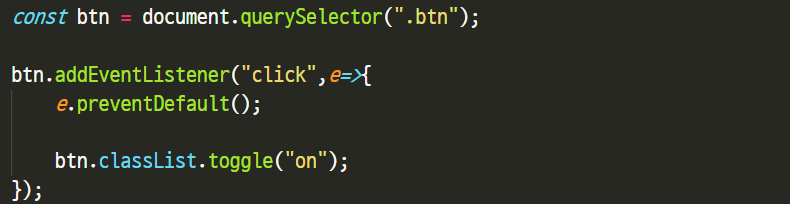
선택자.classList.toggle("클래스명")
-> class를 추가 혹은 삭제할 때 사용(추가되어있는 경우에는 삭제, 삭제되어 있는 경우에는 추가)
-> add+remove를 동시사용 가능하다.
ex) 토글버튼

블로그참고
https://blog.naver.com/dpqmstnqlsdl/221910895991
반응형'코딩스터디 > Javascript' 카테고리의 다른 글
자바스크립트 타이머 함수 (0) 2021.05.29 자바스크립트 parseInt(), parseFloat(). 문자를 숫자로 변환 (0) 2021.05.29 DOM, 요소의 태그 속성 접근하기(getAttribute 등) (0) 2021.05.20 자바스크립트 event(addEventListener, e.page),currentTarget (0) 2021.05.19 innerText, innetHTML 차이 (0) 2021.05.19 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
