-
1. 자바스크립트에서 문자열 선언 방식
/* 문자 리터럴 */ let text1 = 'string'; /* 작은 따옴표 */ let text2 = 'string'; /* 큰 따옴표 */ /* 템플릿 리터럴 */ let template = `template ${text1}`; console.log(template); /* template string */1) 문자 리터럴
- 우리가 흔히 사용하는 방식
- 처음과 끝의 따옴표 종류가 같아야 합니다.
- 작은 따옴표로 시작했다면 작은 따옴표로, 큰 따옴표로 시작했다면 큰 따옴표로
2) 템플릿 리터럴(ES6)
- 백틱(`) 을 사용하는 방식(키보드에 물결표시가 되어있는 곳을 찾아보세요.)
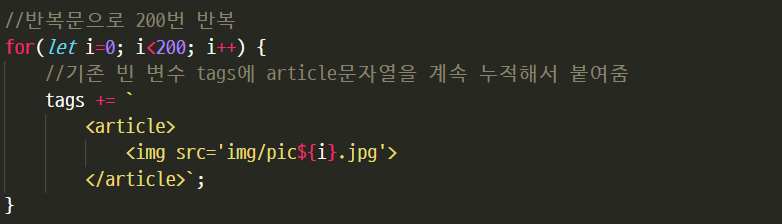
- 템플릿 리터럴 안에 달러 기호($), 중괄호({})를 사용해서 표현식을 넣을 수 있고 여러줄로 만들어 사용이 가능
`문자열안에 ${변수} 입력`;

[블로그 참고]
https://blog.naver.com/dhtjdqls2/222234225207
문자열(string) #1 - 이스케이프 시퀀스, 템플릿 리터럴
반응형'코딩스터디 > Javascript' 카테고리의 다른 글
자바스크립트 event(addEventListener, e.page),currentTarget (0) 2021.05.19 innerText, innetHTML 차이 (0) 2021.05.19 DOM과 queryselector, querySelectorAll (0) 2021.05.18 자바스크립트 스코프(scope) (0) 2021.05.15 반복문 - for, forEach, map, for of (0) 2021.05.14 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
