-
swiper는 슬라이드를 구현할 때 유용하게 사용되는 자바스크립트 플러그인입니다.
1. Swiper Slide 사이트에서 Swiper의 CSS, JS 파일 다운 받기
1) 사이트 접속해서 다운받기 swiperjs.com/

-메인 홈페이지에서 Get Started 클릭
-왼쪽 메뉴에서 Download assets 클릭
-우측 컨텐츠에 Download assets에서 링크 클릭 https://unpkg.com/swiper/

2. index.html에 css, js파일 연결
**주의점 : js파일 뿐만 아니라 css파일도 가져와야 작동
1) 파일 혹은 링크를 불러와야 합니다.
- 링크로 불러오는 것은 그때 그때마다 업데이트가 되면, 구버전에서 적용해줬던 스타일이
다른 형식으로 업데이트 돼서 스타일 변형이 생길수 있습니다.


순서 : reset.css -> swiper.css -> style.css -> swiper.js -> custom.js(스크립트 작업파일)
※ 로딩되기 전에 스크립트 부터 실행이 되면 오류가 생김
※ defer을 써주면 html 바디끝에 스크립트 연결을 해 줄 필요가 없습니다.
3. 규칙지켜주면서 코딩하기
1) swiper페이지 접속 -> get Started 클릭

2) 스와이퍼 : HTML부분의 코딩
- 밑의 코딩은 스와이퍼에서 성공적인 작동을 위해서는 이렇게 써서 지켜달라고 설명한 코딩들입니다.
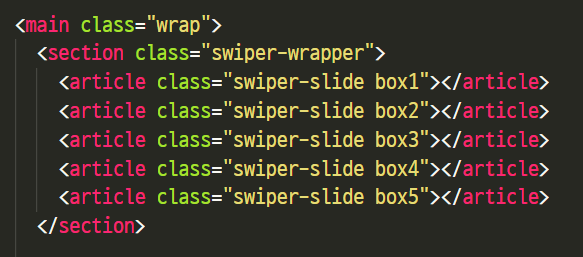
index.html body에 아래 내용 추가

pagination부터는 꼭 안써줘도 되고 필요할때만 쓰면되지만,
스와이퍼에서 제공해준 swiper-container와 swiper-wrapper, swiper-slide라는 class명은 꼭 지켜서 써줘야합니다.
3) 스와이퍼 : CSS부분의 코딩
style.css에 아래 내용 추가

만약 html부분이 아니라 css부분에서 background: url로 이미지를 불러온다면
임의 지정 클래스명으로 지정해주면 swiper 제공 class명을 보존하면서 성공적으로 이미지가 불러와집니다.
아래이미지는 사용예시)

html 
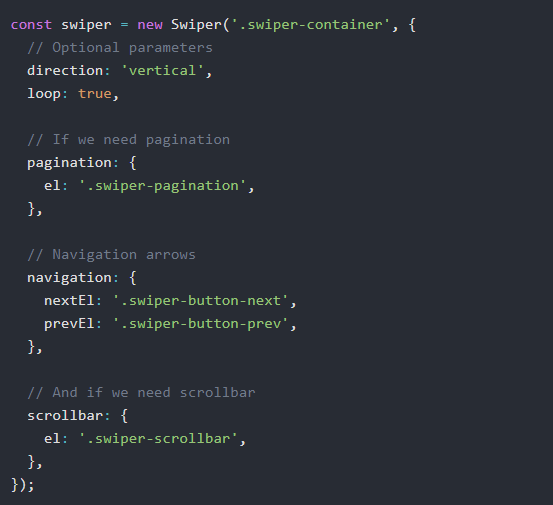
css 4) 스와이퍼 : jacascript부분의 코딩
주의점 : <head> 안에 쓰면 작동이 안된다. 자바스크립트는 <body>안에서 맨 마지막에 <script>를 열어주고 써줘야합니다.

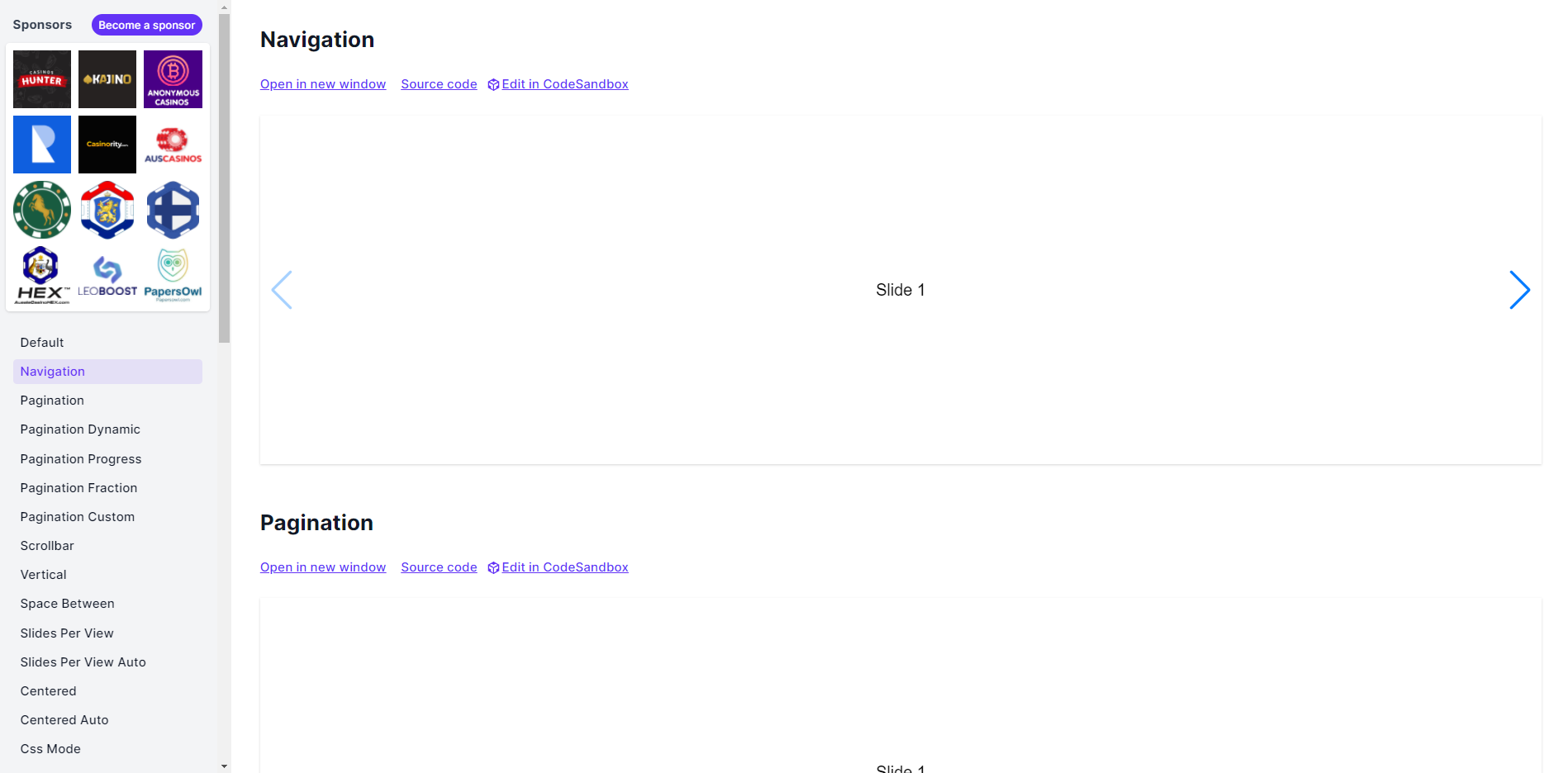
4. swiper페이지 -> Demos

Demos 클릭하면 다양한 슬라이더 효과를 눈으로 확인하고 코드를 볼 수 있습니다.

왼쪽이 슬라이더 종류, 선택하면 스크롤이동 원하는 슬라이더 종류를 골라서 소스코드확인(Source code)



html코드는 html에, 스크립트코드는 script안에 추가 소스코드가 한 페이지에 모여 있으므로 잘 구분하여 적용하기
데모스타일을 전체 적용하고 싶은 경우에는 이전 내용 지우고 전체 복사 붙여넣기하고,
부분 적용하고 싶은 경우에는 원하는 코드만 골라 기존 코드에 추가하면 됩니다.
[참고블로그]
blog.naver.com/anedthh/222014406404
blog.naver.com/betty961102/222280125458
blog.naver.com/jj601400/222180008380
반응형'코딩스터디 > .etc' 카테고리의 다른 글
깃허브(GitHub) 설치 및 사용법 (0) 2021.06.25 SASS 사용하기 (0) 2021.05.04 SASS 설치 (0) 2021.05.04 웹표준 & 웹접근성 (0) 2021.05.04 제이쿼리 갤러리 플러그인::isotope (0) 2021.04.27 댓글
라몽(●'◡'●)디자이너
코딩/웹디자인에 대한 정보를 다룹니다.
